Bisnis Warnet & Game Online? kenapa nggak? tapi hati-hati.. salah perhitungan bukannya untung malah buntung..Banyak faktor yang harus diperhatikan seperti; lokasi, kenyamanan ruangan, kenyamanan kecepatan, serta biaya operasional bulanan… berikut adalah gambaran kasar modal untuk membuka warnet dan game online..
Berikut rincian itung-itungan modalnya...:
1. Warnet Buka 18 Jam/hari
Server Warnet:
Intel Pentium IV 3.0Ghz HyperThread, Visipro1024 MB ddr PC 3200-Dual Channel, Geforce Ultimate Edition 128MB, Seagate 80 GB SATA HDD, DVD RW, Floppy, USB Card Reader, USB Bluetooth, Casing Simbadda, Mouse + Keyboard Optical, Monitor SPC 17’
Rp. 5.800.000
Alternatif:
Intel Pentium IV 3.0Ghz HT, Visipro 512 MB ddr PC 3200, Geforce 440 128MB, Seagate 80 GB SATA HDD, DVD Rom, Floppy, USB Bluetooth, Casing Simbadda, Mouse + Keyboard Optical, Monitor SPC 17’
Rp. 5.128.000
CPU Clients Warnet:
Pentium 3 - 700, RAM 128, Hard Disk 15 GB, CD ROM, VGA AGP 16 MB, Sound Card, Floppy, Casing ATX Baru (tidak bisa terpisah), monitor 15″ @Rp. 1.050.000
Warnet 5 PC : 5 X 1.050.000 = Rp. 5.250.000
Software (original )
OS Windows Server Rp. 1.200.000
OS Clients Windows XP Home Rp. 775.000 X 4 = Rp. 3.100.000
Software Billing Rp. 650.000
(ket. Jika menggunakan Linux biaya bisa ditekan hingga 90%)
Biaya Setup Koneksi Warnet:
Setup Server Rp. 300.000
Setup & Instalasi 4 titik Rp. 600.000
1 Switch 4 Port @ Rp. 167.000 Rp. 167.000
50 m kabel UTP 5E @ Rp. 4.000 Rp. 200.000
Rp. 1.267.000
TOTAL INVESTASI INFRASTRUKTUR:
Rp. 5.128.000 + Rp. 1.200.000 + Rp. 5.250.000 + Rp. 3.100.000 + Rp. 1.267.000 :
Rp. 15.945.000
Biaya Operasional:
ADSL Unlimited Warnet, Rp. 1.750.000/bulan atau
Fastnet Internet Cable up to 3Mbps, Rp. 1.195.000/bulan
1 orang operator Rp. 1.000.000/bulan
Tagihan Listrik:Rp. 300.000/bulan
Sewa Tempat: Rp. 1.000.000/bulan
TOTAL Biaya Operasional Bulanan (ADSL):
1.750.000 + 1.000.000 + 300.000 + 1.000.000= Rp. 4.050.000
TOTAL alternatif Biaya Operasional Bulanan (Cable):
1.195.000 + 1.000.000 + 300.000 + 1.000.000= Rp. 3.495.000
TOTAL Proyeksi Pendapatan Bulanan jika tarif Rp. 4000/jam (ADSL):
5 PC warnet X 18 jam X 26 hari X Rp. 4.000 = Rp. 9.360.000
9.360.000 – 4.050.000 = Rp. 5.310.000
TOTAL Proyeksi Pendapatan Bulanan jika tarif Rp. 4000/jam (Cable):
5 PC warnet X 18 jam X 26 hari X Rp. 4.000 = Rp. 9.360.000
9.360.000 – 3.495.000 = Rp. 5.865.000
Selesai untuk itung2xan warnet….
Sabtu, 30 Mei 2009
Kamis, 28 Mei 2009
Rabu, 27 Mei 2009
Membuat Read More (Selengkapnya) di Postingan
Seringkali kita merasa bahwa blog kita terlalu panjang dikarenakan postingan kita yang panjang lebar. Itu semua menjadikan bog kita kurang menarik. Bahkan tidak kurang para pembaca menjadi kurang enjoy. Oleh karena itu mari kita buat postingan kita tampil hanya garis besarnya saja..... begini caranya....
Beranjak ke menu Layout --> Edit HTML
<div class='post-header-line-1'/>
<div class='post-body entry-content'>
<p><data:post.body/></p>
<div class='post-body entry-content'>
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Selengkapnya....</a>
</b:if>
Nah kamu perhatikan saja Code yang berwarna biru karena code yang berwarna merah berbeda-beda di setiap template blogger
Perhatikan Code diatas Tulisan Selengkapnya.... adalah link untuk menuju ke postingan keseluruhan yang bisa kamu ganti dengan sesuka hati misalnya Read More.... atau Baca Selengkapnya...
- Lalu Ke menu Setting Lalu pilih menu Formatting
- Lalu Cari Kotak Post Template Isikan kode dibawah
<span class="fullpost">
</span> - Kemudian Di save
Menampilan recent comment
Caranya hampir sama dengan recent post...... Hanya saja kita perlu mengganti url nya saja misal dari http://ihsan-tutor.blogspot.com/feeds/posts/default ke http://ihsan-tutor.blogspot.com/feeds/comment/default
Menampilkan recent post
Caranya mudah sekali
Masuk ke menu tata letak-> elemen halaman
Pilih tambah gadget -> tambahkan gadget feed
masukkan url feed nya.....

Contohnya :
http://ihsan-tutor.blogspot.com/feeds/posts/default
kemudian edit recent post yang akan kamu tampilkan.....
Akan lebih mudah jika sebelumnya telah memasukkan data posting kamu di feed burner...
Masuk ke menu tata letak-> elemen halaman
Pilih tambah gadget -> tambahkan gadget feed
masukkan url feed nya.....
Contohnya :
http://ihsan-tutor.blogspot.com/feeds/posts/default
kemudian edit recent post yang akan kamu tampilkan.....
Akan lebih mudah jika sebelumnya telah memasukkan data posting kamu di feed burner...
Sabtu, 23 Mei 2009
Mamasang backlink dengan text area
Nah dalam posting ini kamu langsung belajar menggunakan dua trik blogger. Yah, itung-itung sambil menyelam minum air (asal jangan kelelep). Biasanya dengan menyediakan tempat untuk bertukar link, diharapkan mampu menarik minat para blogger lain untuk memanfaatkannya. Fungsinya bukan hanya di situ doang... Tukaran link (link exchange) juga dapat digunakan sebagai bookmark yang dipasang dalam elemen blog. Kok bisa...?Coba bayangkan jika kamu sering membaca blog yang kamu link (favorit link), kebetulan kamu lagi membuka blog sendiri. Di sana sudah tersedia link-nya, jadi tinggal nge-klik dan langsung dibawa ke alamat blog favorit kamu. Selain itu juga dapat berguna untuk ajang promosi blog. Ketika orang lain mengunjungi blog teman kamu dan di blognya ada link kamu. Mungkin mereka tertarik untuk meng-kliknya, lumayan untuk nambah trafik walaupun tidak seberapa. Namun perlu diingat nge-link harus yang berkualitas sesuai dengan tema dan kata kunci blog kamu, agar ngga jauh-jauh amat dengan SEO.
Text area merupakan kode pembantu untuk menampung berbagai tulisan, baik yang standart maupun berupa kode-kode HTML. Fungsinya untuk memadatkan suatu tulisan supaya tampil ringkas. Coba kamu buka posting icon emosi (emoticon) dalam komentar, membuat readmore tanpa loading halaman, dan trik blogger | related posts dinamis, kelihatan panjang dan serasa menelusuri rel kereta api (posting sendiri, kok dijelek-jelekin).
Baiklah mari bersama-sama kita mulai trik blogger mengenai memasang tukaran link dengan text area :
- Siapkan image sebagai perwakilan blog kamu.
- Simpan image kamu ke dalam media penyimpanan atau komputer dan upload ke situs penyimpanan gambar (Picassa, Flickr, Photobucket, dan sebagainya).
- Login ke account blogger kamu.
- Copy kode berikut :
<br/><br/>Cukup copy text dalam area dan paste dalam blog anda. <br/>Saya akan segera linkback kembali.<br/>
<img border="0" src="http://lh6.ggpht.com/_w3vbLlHM5kg/SbKHhnSNdoI/AAAAAAAAABY/VB8hrsxdHjg/s144/Chicklet%20OB.png"/>
<br/>
<textarea rows="6" cols="20" name="code">
<a href="http://optimasi-blog.blogspot.com/" target="_blank">
<img border="0" src="http://lh6.ggpht.com/_w3vbLlHM5kg/SbKHhnSNdoI/AAAAAAAAABY/VB8hrsxdHjg/s144/Chicklet%20OB.png"/></a>
</textarea>
- Ganti kode yang berwarna merah dengan alamat penyimpanan image kamu dan alamat blog kamu.
Kode rows="6" digunakan untuk mengatur tinggi text area dan kode cols="20" untuk mengatur lebar text area.
Hasilnya akan seperti ini :
Tukaran Link OB
Cukup copy text dalam area dan paste dalam blog anda.Saya akan segera linkback kembali.
Ihsan Tutorial
- Pilih tab Tata Letak --> Elemen Halaman.
- Tambah Gadget dalam elemen (ex: sidebar) blog kamu.
- Dalam "Tambahkan Gadget", pilih HTML/JavaScript.
- Paste kode tukaran link di atas.
- Lihat tampilan blog kamu.
Trik membuat Cloud Label
Apaan tu...? Label awan merupakan salah satu bentuk kumpulan daftar label yang ditampilkan seakan-akan berada di atas awan. Trik blogger ini juga sangat menarik untuk di adopsi dalam blog kamu. Kalau biasanya kamu hanya menggunakan label default bawaan widget atau gadget blogger.com, sekarang kamu memiliki salah satu variasinya. By the way... dari pada ngomong melulu lebih baik kita mulai saja triknya.
<b:section class='sidebar' id='sidebar' preferred='yes'>
atau kode-kode yang sejenis dalam template blog kamu.
Catatan :
- Login ke account blogger kamu.
- Pilih Tata Letak --> Edit HTML --> centang "Expand Template Widget".
Tips : Sebelum melakukan edit template, sebaiknya simpan dulu template kamu yang ada dengan meng-klik tulisan Download Template Lengkap. Kemudian simpan dalam harddisk atau media penyimpanan lainnya, sehingga jika terjadi hal-hal yang tidak diinginkan kamu sudah memiliki back-up untuk mengembalikannya seperti semula.
- Cari kode berikut :
<b:section class='sidebar' id='sidebar' preferred='yes'>
atau kode-kode yang sejenis dalam template blog kamu.
Tips : Kalau susah mencarinya, coba tekan tombol F3 di keyboard. Maka akan muncul menu toolbar pencarian di bawah browser (Firefox), sehingga kamu tinggal memasukkan kata yang ingin dicari.
- Tambahkan kode berikut di bawahnya.
<b:widget id='Label99' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='http://halotemplates.s3.amazonaws.com/wp-cumulus-example/swfobject.js' type='text/javascript'/>
<div id='flashcontent'>Blogumulus by <a href='http://www.roytanck.com/'>Roy Tanck</a> and <a href='http://www.bloggerbuster.com'>Amanda Fazani</a></div>
<script type='text/javascript'>
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
// uncomment next line to enable transparency
//so.addParam("wmode", "transparent");
so.addVariable("tcolor", "0x333333");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud", "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' style='12'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Catatan :
- Ganti kode yang berwarna merah secara berturut-turut dengan lebar area label ("240"), tinggi area label ("300"), dan warna area label (#ffffff) sesuai dengan ukuran elemen halaman (lokasi peletakkan label awan) di blog kamu.
- Jangan sampai kelupaan jika kamu merubah warna area label. maka kamu mungkin perlu juga merubah warna teksnya yang ditunjukkan dengan warna hijau (333333). Khusus untuk perubahan warna teks, cara memasukkan kode tanpa embel-embel #.
- Atur putaran kecepatan dengan mengganti kode berwarna biru (100), makin besar makin cepat.
- Jangan lupa disimpan
Cara membuat tabel dalam Blog
Tabel merupakan salah satu assesoris yang mungkin dapat menjadikan blog kamu tampil lebih menawan. Tapi karena caranya yang agak sedikit sulit, tidak jarang hal ini diabaikan. Tabel dalam optimasi suatu blog berfungsi untuk menguraian kata-kata atau kalimat dalam bentuk kotak-kotak agar lebih mudah dimengerti dan dipahami. Coba ambil contoh dalam postingan area link exchange dan menampilkan kode HTML dalam postingan. Sekarang mari kita telaah secara seksama sebuah illustrasi di bawah ini.
Aku mempunyai 4 (empat) teman dari kelas yang berbeda beda. Si A dan B di kelas 6 kegemarannya makan bakso. Si C berada di kelas 4 sukanya sepak bola. Sedangkan si D di kelas 5, hobbynya tidur melulu.
Dari kalimat di atas seandainya kita buat ke dalam tabel mungkin bentuknya seperti ini.
Catatan :
Selamat membuat tabel dalam blog... Lihat sumber aslinya...
Aku mempunyai 4 (empat) teman dari kelas yang berbeda beda. Si A dan B di kelas 6 kegemarannya makan bakso. Si C berada di kelas 4 sukanya sepak bola. Sedangkan si D di kelas 5, hobbynya tidur melulu.
Dari kalimat di atas seandainya kita buat ke dalam tabel mungkin bentuknya seperti ini.
| Nama Temanku | Kelas | Hobby |
| A | 6 | Makan bakso |
| B | 6 | Makan bakso |
| C | 4 | Sepak bola |
| D | 5 | Tidur |
Nah, selanjutnya bagaimana trik blogger membuat tabel seperti di atas ke dalam blog kamu. Singkat kata berikut kode untuk membuat tabel dalam blog.
<table border="1" width="300">
<tr bgcolor="#E0F8E0"><td align="center"><b>Nama Temanku</b></td><td align="center"><b>Kelas</b></td><td align="center"><b>Hobby</b></td></tr>
<tr><td align="center">A</td><td align="center">6</td><td align="left">Makan bakso</td></tr>
<tr><td align="center">B</td><td align="center">6</td><td align="left">Makan bakso</td></tr>
<tr><td align="center">C</td><td align="center">4</td><td align="left">Sepak bola</td></tr>
<tr><td align="center">D</td><td align="center">5</td><td align="left">Tidur</td></tr>
</table>
Catatan :
- Kode dasar dalam tabel adalah <table> ... </table>.
- Kode untuk membuat baris tabel <tr> ... </tr>.
- Kode untuk membuat kolom tabel <td> ... </td>, ingat satu baris bisa terdiri dari beberapa kolom.
- Kode umum yang menyertai dalam kode tabel adalah width (...px), border (...px), align (center, left, right) dan bgcolor (kode warna/#......).
Selamat membuat tabel dalam blog... Lihat sumber aslinya...
Pasang script Cursor Ular
Sebenarnya banyak sekali rupa serta bentuk animasi kursor yang mungkin kamu dapatkan, baik melalui website penyedia layanan javascript atau saat kamu blog walking. Ceritanya pas jalan-jalan ke Optimasi Blog dan menggerakkan kursor, tiba-tiba muncul serangkaian kata atau kalimat yang selalu mengikuti kursor tersebut. Bentuknya seperti ular-ularan meliuk dan melingkar, tapi anehnya tidak mematuk. Ia cuma mengikuti saja atau istilah kerennya "follow". Eh.. ngomong-ngomong follow, kamu sudah ikut mem-follow OB apa belum?
Kembali ke trik blogger kursor ular-ularan...
Nah, kamu pasti penasaran tentang cara membuatnya. Ngga, tuh!!! Ha.. ha.. gitu aja manyun. OK, ini dia triknya.
Nah, kamu pasti penasaran tentang cara membuatnya. Ngga, tuh!!! Ha.. ha.. gitu aja manyun. OK, ini dia triknya.
- Login ke account blogger kamu.
- Pilih Tata Letak --> Edit HTML.
Tips : Sebelum melakukan edit template, sebaiknya simpan dulu template kamu yang ada dengan meng-klik tulisan Download Template Lengkap. Kemudian simpan dalam harddisk atau media penyimpanan lainnya, sehingga jika terjadi hal-hal yang tidak diinginkan kamu sudah memiliki back-up untuk mengembalikannya seperti semula.
- Cari kode </head>
Tips : Kalau susah mencarinya, coba tekan tombol F3 di keyboard. Maka akan muncul menu toolbar pencarian di bawah browser (Firefox), sehingga kamu tinggal memasukkan kata yang ingin dicari.
- Kalau sudah ketemu, copy paste kode berikut diatasnya.
<style type='text/css'>
/* Circle Text Styles */
#outerCircleText {
/* Optional - DO NOT SET FONT-SIZE HERE, SET IT IN THE SCRIPT */
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #000;
/* End Optional */
/* Start Required - Do Not Edit */
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
/* End Required */
/* End Circle Text Styles */
</style>
<script type='text/javascript'>
//<![CDATA[
/* Circling text trail- Tim Tilton
Website: http://www.tempermedia.com/
Visit: http://www.dynamicdrive.com/ for Original Source and tons of scripts
Modified Here for more flexibility and modern browser support
Modifications as first seen in http://www.dynamicdrive.com/forums/
username:jscheuer1 - This notice must remain for legal use
*/
;(function(){
// Your message here (QUOTED STRING)
var msg = "Masukkan teks kamu disini";
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Set to number of desired pixels font size (decimal and negative numbers not allowed)
var size = 24;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement :
document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) +
'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
//]]>
</script>
Catatan :
- Ganti kode yang berwarna merah dengan teks yang akan kamu tampilkan (mengikuti kursor).
- Ganti kode yang berwarna hijau, apabila kamu ingin merubah ukuran teks.
- Jangan lupa disimpan.
Selamat main ular-ularan... Lihat sumber aslinya
Cek kecepatan blog
Baru saja minggu yang lalu nulis tips bikin cepat loading blog, hari ini ketemu dengan sebuah web yang menyediakan layanan gratis untuk melakukan pemeriksaan terhadap kecepatan blog. Bagi yang sudah menikmati asam garam dunia blog dengan segala permasalahannya, tentunya sudah banyak yang kenal dengan penyedia layanan gratis tukang cek kecepatan web atau blog ini. Dan bagi yang belum kenal, maka saya akan memperkenalkannya, mungkin dari para blogger ada yang tertarik untuk melakukan diagnosa atau Cek Kecepatan Blog yang dikelolanya. Walaupun layanan ini gratis tetapi juga tidak menutup kemungkinan bagi para donatur yang ingin sedikit menyumbangkan sedikit PayPal-nya untuk admin dari web tersebut sehingga proyek-proyek yang dilakukannya dapat terus berlanjut. Baca selanjutnya dari sumbernya....
Senin, 18 Mei 2009
[Review] Adi Rabbani - Always Forever
Review Pilihan Al-Mundzir
Adi Rabbani – Always Forever (Selalu Untuk Selamanya)
Oleh : Al-Mundzir
Blog milik Assyarkhan atau Ahmad Muhammad Haddad Assyarkhan ini merupakan blog yang sarat bernuansa rohani dan berisi tentang hal-hal yang berkaitan dengan cara hidup seorang muslim khususnya pada wanita. Blog ini memberikan informasi bagi kita khususnya wanita bagaimana menjadi seorang wanita yang baik dan muslimah. Tampak sekali pada banyaknya informasi tentang cerita seputar wanita berkerudung yang merupakan ikon islam bagi para wanita yang seyogyanya menutup semua auratnya. Di lain sisi blog ini memberikan suatu jasa berupa bimbingan konseling ataupun konsultasi dimana kita bisa mendapatkan penyelesaian masalah tentang permasalahan hidup kita.
Dengan latar belakang sebagai Writer, Trainer, Public Speaker dan NetPreneur, maka Ahmad Muhammad Haddad Assyarkhan, yang tidak lain adalah pengasuh juga pemilik blog ini menawarkan solusi bagi anda semua untuk curhat dan menceritakan permasalahan hidup anda. Beralamat di Jalan Maleer Selatan No.51/117 Bandung City, Jawa Barat, Indonesia, beliau juga mendirikan ASSYARKHAN Counseling Centre sebagai pusat konseling bagi anda, dan anda juga dapat menghubungi beliau via email di assyarkhani@gmail.com dan via phone di 081573530788.
ASSYARKHAN Counseling Centre memberikan layanan gratis bagi para pencari jasa konseling dan konsultasi. berbagai permasalahan seperti permasalahan keharmonisan keluarga, hubungan suami-istri, membangun keluarga sakinah, permasalahan remaja, karir, sosial, agama. Layanan ini hadir 24 jam bagi anda dan dapat digunakan via email assyarkhani@gmail.com, phone 081573530788 dan surat yang dialamattkan ke Jl. Maleer Selatan No.51/117 Kota Bandung 40275 Jawa Barat.
Di samping itu, blog ini juga memberikan informasi tentang bisnis khususnya di bidang penjualan kerudung dan busana muslim yang dapat anda kunjungi di http://rabbani.co.id dimana disana anda dapat mempelajari bagaimana cara memasarkan jasa ini via marketing dan juga strategi merketingnya. Anda juga dapat berkumpul di Komunitas Kerudung Indonesia dan milis di rabbani.lovers@yahoogroups.com.
Adi Rabbani – Always Forever (Selalu Untuk Selamanya)
Oleh : Al-Mundzir
Blog milik Assyarkhan atau Ahmad Muhammad Haddad Assyarkhan ini merupakan blog yang sarat bernuansa rohani dan berisi tentang hal-hal yang berkaitan dengan cara hidup seorang muslim khususnya pada wanita. Blog ini memberikan informasi bagi kita khususnya wanita bagaimana menjadi seorang wanita yang baik dan muslimah. Tampak sekali pada banyaknya informasi tentang cerita seputar wanita berkerudung yang merupakan ikon islam bagi para wanita yang seyogyanya menutup semua auratnya. Di lain sisi blog ini memberikan suatu jasa berupa bimbingan konseling ataupun konsultasi dimana kita bisa mendapatkan penyelesaian masalah tentang permasalahan hidup kita.
Dengan latar belakang sebagai Writer, Trainer, Public Speaker dan NetPreneur, maka Ahmad Muhammad Haddad Assyarkhan, yang tidak lain adalah pengasuh juga pemilik blog ini menawarkan solusi bagi anda semua untuk curhat dan menceritakan permasalahan hidup anda. Beralamat di Jalan Maleer Selatan No.51/117 Bandung City, Jawa Barat, Indonesia, beliau juga mendirikan ASSYARKHAN Counseling Centre sebagai pusat konseling bagi anda, dan anda juga dapat menghubungi beliau via email di assyarkhani@gmail.com dan via phone di 081573530788.
ASSYARKHAN Counseling Centre memberikan layanan gratis bagi para pencari jasa konseling dan konsultasi. berbagai permasalahan seperti permasalahan keharmonisan keluarga, hubungan suami-istri, membangun keluarga sakinah, permasalahan remaja, karir, sosial, agama. Layanan ini hadir 24 jam bagi anda dan dapat digunakan via email assyarkhani@gmail.com, phone 081573530788 dan surat yang dialamattkan ke Jl. Maleer Selatan No.51/117 Kota Bandung 40275 Jawa Barat.
Di samping itu, blog ini juga memberikan informasi tentang bisnis khususnya di bidang penjualan kerudung dan busana muslim yang dapat anda kunjungi di http://rabbani.co.id dimana disana anda dapat mempelajari bagaimana cara memasarkan jasa ini via marketing dan juga strategi merketingnya. Anda juga dapat berkumpul di Komunitas Kerudung Indonesia dan milis di rabbani.lovers@yahoogroups.com.
Kamis, 14 Mei 2009
Membuat YM status Online di Blog/Web
MEMBUAT YM STATUS ONLINE DI BLOG/WEB
Pertama Anda harus punya YM_Id terlebih dahulu. Kalo belum buat dulu donk say. Setelah Anda punya terserah apa itu sudah memiliki daftar kontak atau belum, maka selanjutnya tinggal kita taruh di kodenya ok.
Lihat baik-baik kode di atas. Itu adalah kode yang kan kita masukkan ke gadget blog/web kita. Pertanyaannya itu kah yang akan kita masukkan..
Jawabanya ya harus diedit dulu donk kan id tiap orang berbeda-deda.....
1> Silahkan Anda lihat lagi kode di atas
2> Perhatikan ada kata idymAnda dan t=1
3> Rubah idymAnda dengan id ym Anda yang sebenarnya
4> Rubah t=1 sesuai dengan selera Anda ingin seperti apa iconnya
Contohnya:
Maka dari kode tersebut akan diperoleh tampilan sebagai berikut:

catatan sebelum kata a href dan img pake tanda "<" Untuk type icon YM ada di sini
Pertama Anda harus punya YM_Id terlebih dahulu. Kalo belum buat dulu donk say. Setelah Anda punya terserah apa itu sudah memiliki daftar kontak atau belum, maka selanjutnya tinggal kita taruh di kodenya ok.
a href="ymsgr:sendIM?idymAnda">img src="http://opi.yahoo.com/online?u=idymAnda&m=g&t=1" border="0">
Lihat baik-baik kode di atas. Itu adalah kode yang kan kita masukkan ke gadget blog/web kita. Pertanyaannya itu kah yang akan kita masukkan..
Jawabanya ya harus diedit dulu donk kan id tiap orang berbeda-deda.....
1> Silahkan Anda lihat lagi kode di atas
2> Perhatikan ada kata idymAnda dan t=1
3> Rubah idymAnda dengan id ym Anda yang sebenarnya
4> Rubah t=1 sesuai dengan selera Anda ingin seperti apa iconnya
Contohnya:
a href="ymsgr:sendIM?dzier_mirwana">img src="http://opi.yahoo.com/online?u=dzier_mirwana&m=g&t=13" border="0"/>
Maka dari kode tersebut akan diperoleh tampilan sebagai berikut:
catatan sebelum kata a href dan img pake tanda "<" Untuk type icon YM ada di sini
Icon-icon YM
Type 1: 
Type 2:
Type 3:
Type 4:
Type 5:
Type 6:
Type 7:
Type 8:
Type 9:
Type 10:
Type 11:
Type 12:
Type 13:
Type 14:
Type 15:
Type 16:
Type 17:
Type 18:
Habisssssss......................................
Type 2:
Type 3:
Type 4:
Type 5:
Type 6:
Type 7:
Type 8:
Type 9:
Type 10:
Type 11:
Type 12:
Type 13:
Type 14:
Type 15:
Type 16:
Type 17:
Type 18:
Habisssssss......................................
Senin, 11 Mei 2009
Buat website gratis (2) hosting
Hosting
Setekah membuat domain name. Syarat ke dua dari pembuatan web adalah mempunyai hosting
server. Kebanyakan hosting sih berbayar dan banyak lagi. Ada juga yang gratis seperti
000webhost.com, byethost.com, 100webhost.com.
Yang akan kita pelajari yaitu membuat account hosting dengan 000webhost.com
1> Buka link 000webhost.com -> klik aja di sini
2> Pilih tombol sign up
3> Masukkan data domain name yang Anda buat sebelumnya
4> Acuhkan domain yang disediakan di bawahnya dan lengkapi data-data yang alinnya
5> Perlu diketahui password harus mengandung angka dan huruf
6> Sign in
7> Setelah itu perlu diketahui ada 2 kemungkinan di 000webhost.com
a> dia memerlukan verifikasi
Caranya klik ip address download dan install softwarenya dan masukkan kode
verifikasinya
b> dia tidak memerlukan verifikasi
8> Setelah itu Anda akan mendapatkan Account detail Anda
9> Copy server name biasanya ns1.000webhost.com dan ns2.000webhost.com
10> Paste ke setup domain di choice yang pertama di account co.cc yang telah kita buat
11> Selesai
Catatan : Setelah proses tersebut berhasil Anda akan diberi banyak pilihan untuk membuat web
dengan basis seperti apa. Ada yang statis, dinamis seperti wordpress dll, dan toko online seperti
os commerce dll. Jika Anda ingin membuat web statis 000webhost.com sudah menyediakannya
tinggal pilih website builder pada control panel 000webhost.com. Ikuti saja petunjuknya.
Gampang ko ^-^
Setekah membuat domain name. Syarat ke dua dari pembuatan web adalah mempunyai hosting
server. Kebanyakan hosting sih berbayar dan banyak lagi. Ada juga yang gratis seperti
000webhost.com, byethost.com, 100webhost.com.
Yang akan kita pelajari yaitu membuat account hosting dengan 000webhost.com
1> Buka link 000webhost.com -> klik aja di sini
2> Pilih tombol sign up
3> Masukkan data domain name yang Anda buat sebelumnya
4> Acuhkan domain yang disediakan di bawahnya dan lengkapi data-data yang alinnya
5> Perlu diketahui password harus mengandung angka dan huruf
6> Sign in
7> Setelah itu perlu diketahui ada 2 kemungkinan di 000webhost.com
a> dia memerlukan verifikasi
Caranya klik ip address download dan install softwarenya dan masukkan kode
verifikasinya
b> dia tidak memerlukan verifikasi
8> Setelah itu Anda akan mendapatkan Account detail Anda
9> Copy server name biasanya ns1.000webhost.com dan ns2.000webhost.com
10> Paste ke setup domain di choice yang pertama di account co.cc yang telah kita buat
11> Selesai
Catatan : Setelah proses tersebut berhasil Anda akan diberi banyak pilihan untuk membuat web
dengan basis seperti apa. Ada yang statis, dinamis seperti wordpress dll, dan toko online seperti
os commerce dll. Jika Anda ingin membuat web statis 000webhost.com sudah menyediakannya
tinggal pilih website builder pada control panel 000webhost.com. Ikuti saja petunjuknya.
Gampang ko ^-^
Membuat Pemutar Lagu Pilihan di Blog
Nah, kita sekarang ,ulai mempelajari bab music di internet nih. Sebagian orang mengatakan hampanya blog mereka karena ketiadaan suara musikdari lagu yang mereka sukai. Jikapun ada itu tidak atau bukan musik selera kita karena dipilihkan secara random.
Pertanyaannya, adakah sebuah penyedia aplikasi tersebut dengan file music yang kita upload sendiri ????
Jawabanya YAAAAAAAA ADA. Nama nya adalah filefactory.com
Tak usah saya jelaskan tentang situsnya tapi akan saya jelaskan bagaimana cara kita mendaftar kesana=>>
1> Buka situsnya dulu donk di http://www.filefactory.com
2> Klik signup di sebelah kanan atas tampilan
3> Isi form data Anda dengan benar
4> Masuk dan login secara otomatis
5> Setelah itu akan muncul form upload
6> Silahkan upload file2 musik yang nantinya ingin Anda putar di blog Anda
7> Sebelumnya ubah nama folder di bawahnya sesuai selera Anda
8> Setelah proses upload selesai masuk ke menu my account
9> Pilih tag menu music player.
10> Pilih warna music player yang Anda sukai dan pilih folder yang Anda masukkan file tadi
11> Copy script yang ada di bawahnya dan tambahkan ke blog Anda
Catatan : Jika Anda ingin mengupload lagi itu akan otomatis terupadate di music player blog Anda dengan syarat Anda mengupload di file yang sama
Pertanyaannya, adakah sebuah penyedia aplikasi tersebut dengan file music yang kita upload sendiri ????
Jawabanya YAAAAAAAA ADA. Nama nya adalah filefactory.com
Tak usah saya jelaskan tentang situsnya tapi akan saya jelaskan bagaimana cara kita mendaftar kesana=>>
1> Buka situsnya dulu donk di http://www.filefactory.com
2> Klik signup di sebelah kanan atas tampilan
3> Isi form data Anda dengan benar
4> Masuk dan login secara otomatis
5> Setelah itu akan muncul form upload
6> Silahkan upload file2 musik yang nantinya ingin Anda putar di blog Anda
7> Sebelumnya ubah nama folder di bawahnya sesuai selera Anda
8> Setelah proses upload selesai masuk ke menu my account
9> Pilih tag menu music player.
10> Pilih warna music player yang Anda sukai dan pilih folder yang Anda masukkan file tadi
11> Copy script yang ada di bawahnya dan tambahkan ke blog Anda
Catatan : Jika Anda ingin mengupload lagi itu akan otomatis terupadate di music player blog Anda dengan syarat Anda mengupload di file yang sama
Sedikit tahu kode-kode Java
//Program Proyek MOBIL
package proyek_mobil
public class mobil
{
String Merek;
int jmlpintu;
int tahun;
public mobil (String M, int jml_pintu, int thn)
{
Merek=M;
jmlpintu=jml_pintu;
tahun=thn;
}
public mobil (String M, int jml_pintu)
{
Merek=M;
jmlpintu=jml_pintu;
}
public void printMerektahun ( );
{
System.out.printIn("Mobil = " + Merek);
System.out.printIn("tahun = " + tahun);
}
public static void main (String[]Arg)
{
System.out.printIn("Mobil 1 " );
Mobil.M1 = new Mobil ("Kijang",5,2007);
M1 PrintMerektahun ( );
System.out.printIn("Mobil 2")
Mobil.M2 = new Mobil ("Baleno",4);
M2 PrintMerektahun ( );
}
}
package proyek_mobil
public class mobil
{
String Merek;
int jmlpintu;
int tahun;
public mobil (String M, int jml_pintu, int thn)
{
Merek=M;
jmlpintu=jml_pintu;
tahun=thn;
}
public mobil (String M, int jml_pintu)
{
Merek=M;
jmlpintu=jml_pintu;
}
public void printMerektahun ( );
{
System.out.printIn("Mobil = " + Merek);
System.out.printIn("tahun = " + tahun);
}
public static void main (String[]Arg)
{
System.out.printIn("Mobil 1 " );
Mobil.M1 = new Mobil ("Kijang",5,2007);
M1 PrintMerektahun ( );
System.out.printIn("Mobil 2")
Mobil.M2 = new Mobil ("Baleno",4);
M2 PrintMerektahun ( );
}
}
Minggu, 10 Mei 2009
Dengerin Nasyid YU
Yuk sahabat -sahabat sekalian kita dengerin nasyid. Nasyid kan lagu nya islami jadi semoga dengan mendengarkannya dapat mempertebal keimanan kita kalo mau dengerin tinggal ke read more aje ye....
Semoga Alloh memberkatri semua yang kita dengar... Amin
Nasyid Playlist
Semoga Alloh memberkatri semua yang kita dengar... Amin
Nasyid Playlist
Kamis, 07 Mei 2009
SYAMIL : PEMUDA SYURGA (Animasi)
Animasi Kisah Jihad Mujahidin Islam di Rusia menentang pencerobohan tentera Rusia kuffar laknatullah... Karya anak bangsa yang sungguh mantap saya sampai merasa terharu ceritanya begitu menggelegar mantap dehh
Syamil Pemuda Syurga 1
Syamil Pemuda Syurga 2
Syamil Pemuda Syurga 3
Syamil Pemuda Syurga 4
Syamil Pemuda Syurga 5
Syamil Pemuda Syurga 1
Syamil Pemuda Syurga 2
Syamil Pemuda Syurga 3
Syamil Pemuda Syurga 4
Syamil Pemuda Syurga 5
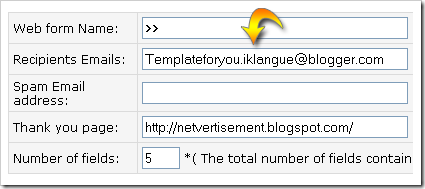
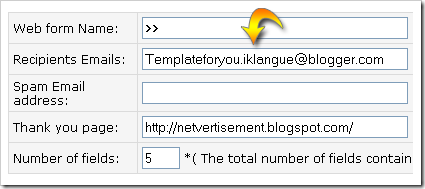
Membuat Email Contact Form
Kita sering ingin membuat sebuah Contact Mail di blog atau website. Hal itu sangat diperlukan agar kita bisa berinteraksi dengan teman dan pengunjung blog kita.
nah, sekarang mari kita buat sebuah form email contact tersebut dengan gratis dan mudah.
Caranya sungguh mudah. Take Easy...
Coba Anda buka http://www.emailmeform.com.
1> Klik menu Sign Up
2> Isikan data Anda sebenar-benarnya
3> Masuk ke form list
4> Buat list barum dan ikuti petunjuknya

Setelah finish...
5> Get HTML Code
6> Pasang script itu di Web Anda dimana saja
nah, sekarang mari kita buat sebuah form email contact tersebut dengan gratis dan mudah.
Caranya sungguh mudah. Take Easy...
Coba Anda buka http://www.emailmeform.com.
1> Klik menu Sign Up
2> Isikan data Anda sebenar-benarnya
3> Masuk ke form list
4> Buat list barum dan ikuti petunjuknya

Setelah finish...
5> Get HTML Code
6> Pasang script itu di Web Anda dimana saja
Sekilas Tentang Adsense Camp
Adsense Camp hampir sama dengan Kumpul Blogger adalah suatu situs publishing-advertising yang artinya situs penyedia iklan baik bagi pemasang iklan maupun pemasar iklan. Adesense Camp merupakan duplikasi dari Google Adsense. Jadi dengan kata lain ini adsenses versi Indonesia. Untuk masalah sistemnya hampir sama dengan kumpul blogger. Cuman harga pembayarannya saja yang sedikit berbeda.
Lumayan kan.
Lalu bagaimana caranya nih,,
1> Silahkan buat blog dulu diharapkan pakai blogspot agar lebih mudah
2> klik kumpul blogger kemudian klik create account publisher
3> Masukkan data-data Anda
4> Tunggu beberapa saat dan kemudian akan muncul form login
5> Silahkan masukkan username dan pass Anda
6> Anda akan masuk ke form utama Adsense Camp silahkan pilih Menu Publisher
8> dan masukkan data blog Anda seperti biasa dan pilih menu script iklan
9> Lakukan seperti biasa...
10> Jangan lupa pilih juga Menu Account Anda dan Isi data bank Anda dan jumlah
minimal Anda di bayar
Selamat mencoba :)
Lumayan kan.
Lalu bagaimana caranya nih,,
1> Silahkan buat blog dulu diharapkan pakai blogspot agar lebih mudah
2> klik kumpul blogger kemudian klik create account publisher
3> Masukkan data-data Anda
4> Tunggu beberapa saat dan kemudian akan muncul form login
5> Silahkan masukkan username dan pass Anda
6> Anda akan masuk ke form utama Adsense Camp silahkan pilih Menu Publisher
8> dan masukkan data blog Anda seperti biasa dan pilih menu script iklan
9> Lakukan seperti biasa...
10> Jangan lupa pilih juga Menu Account Anda dan Isi data bank Anda dan jumlah
minimal Anda di bayar
Selamat mencoba :)
Rabu, 06 Mei 2009
Sekilas Tentang Kumpul Blogger
Kumpul Blogger adalah suatu situs publishing - advertising yang artinya situs penyedia iklan baik bagi pemasang iklan maupun pemasar iklan. Kumpul Blogger sudah sangat terkenar di kalangan pecinta blogger selain karena ramah, juga karena layanannya yang tidak rumit.ungkin Anda bertanya-tanya lalu apa keuntungannya kita bergabung di sini. Yang Pertama setiap iklan yang kita pasang di blog kita. Dan ada respoder blog kita yang mengkliknya kita akan di bayar. Yang kedua jika kita mengajak teman kita untuk bergabung maka kita akan mendapat Rp. 25 tiap dia trx.
Lumayan kan.
Lalu bagaimana caranya nih,,
1> Silahkan buat blog dulu diharapkan pakai blogspot agar lebih mudah
2> klik kumpul blogger kemudian klik daftar
3> Masukkan data-data Anda
4> Tunggu beberapa saat maka akan muncul silahkan lihat email Anda
5> Buka email tsb kemudian copy password yang ada di email tsb
6> masukkan pass nya ke kumpul blogger lalu login
7> Setelah masuk pilih menu tambah blog
8> Masukkan data-data tentang blog Anda dan kemudian enter.
9> Kemudian pilih script iklan yang mau Anda pasang
10> Copy Code HTML nya
11> Masuk ke blogspot pilih tata letak -> tambah gadget -> pilih HTML
12> Masukkan kode tersebut dan simpan
13> Terakhir simpan dan Anda akan mendapatkan blog Anda sudah
tersedia iklan.
Selamat mencoba :)
Lumayan kan.
Lalu bagaimana caranya nih,,
1> Silahkan buat blog dulu diharapkan pakai blogspot agar lebih mudah
2> klik kumpul blogger kemudian klik daftar
3> Masukkan data-data Anda
4> Tunggu beberapa saat maka akan muncul silahkan lihat email Anda
5> Buka email tsb kemudian copy password yang ada di email tsb
6> masukkan pass nya ke kumpul blogger lalu login
7> Setelah masuk pilih menu tambah blog
8> Masukkan data-data tentang blog Anda dan kemudian enter.
9> Kemudian pilih script iklan yang mau Anda pasang
10> Copy Code HTML nya
11> Masuk ke blogspot pilih tata letak -> tambah gadget -> pilih HTML
12> Masukkan kode tersebut dan simpan
13> Terakhir simpan dan Anda akan mendapatkan blog Anda sudah
tersedia iklan.
Selamat mencoba :)
Download file dengan Menggunakan Internet Download Manager
Download file dengan Menggunakan Internet Download Manager
Langkah-langkahnya adalah sebagai berikut:
1. Jika belum mempunyai Internet Download Manager bisa di download klik disini
2. Simpan URL list file pada Rapidshare yang ingin didownload dengan format txt, bisa menggunakan Notepad
3. Aktifkan Internet Download Manager
4. Klik Downloads|Options| Sites Logins
5. Pada tab Sites Logins klik tombol New dan masukkan alamat server,username dan password
6. Klik Task | Import | From text file , Cari daftar URL yang disimpan dengan format txt tadi.
7. Klik Downloads | Scheduler | Start Now untuk memulai proses download.
Cara ini ampuh digunakan untuk mendownload banyak file dalam satu waktu. Baik itu rapidshare maupun lainnya
Langkah-langkahnya adalah sebagai berikut:
1. Jika belum mempunyai Internet Download Manager bisa di download klik disini
2. Simpan URL list file pada Rapidshare yang ingin didownload dengan format txt, bisa menggunakan Notepad
3. Aktifkan Internet Download Manager
4. Klik Downloads|Options| Sites Logins
5. Pada tab Sites Logins klik tombol New dan masukkan alamat server,username dan password
6. Klik Task | Import | From text file , Cari daftar URL yang disimpan dengan format txt tadi.
7. Klik Downloads | Scheduler | Start Now untuk memulai proses download.
Cara ini ampuh digunakan untuk mendownload banyak file dalam satu waktu. Baik itu rapidshare maupun lainnya
Tukarkan Point Rapidshare dengan Barang Menarik
Tukarkan Point Rapidshare dengan Barang Menarik
Disamping bisa ditukar dengan Rapidshare Premium Account Gratis. Point yang dikumpulkan dari Rapidshare bisa juga ditukar dengan hadiah berupa barang-barang yang menarik dari Rapidshare. Setiap Collector atau Premium Account hanya diizinkan menukarkan point dengan satu jenis barang dan ongkos kirim ditanggung oleh pemilik account. Untuk info lebih lengkap bisa dilihat di http://rapidshare.com/rewards.htmlBarang-barang yang bisa ditukarkan dengan Rapidshare point adalah sebagai berikut :
Point Yang Anda Raih Barang yang bisa Anda dapatkan
30000 Rapidpoints
· Amazon Voucher seharga 25 Euro
· Flying Alarm Clock
· USB Plasma Ball
· USB Rocket Launcher
50000 Rapidpoints
· Atlas Mini 3 channel R/C Helicopter
· Rapidshare Package
70000 Rapidpoints
· USB Webcam Missile Launcher
· Space Warp Desktop
90000 Rapidpoints
· Dalek Voice Charger Helmet
· Limited Rapidshare t-shirt
· Anti Gravity Globe
10000 Rapidpoints Logitech G9 Laser Mouse
150000 Rapidpoints Samsung S1060 Black Digital Camera
Disamping bisa ditukar dengan Rapidshare Premium Account Gratis. Point yang dikumpulkan dari Rapidshare bisa juga ditukar dengan hadiah berupa barang-barang yang menarik dari Rapidshare. Setiap Collector atau Premium Account hanya diizinkan menukarkan point dengan satu jenis barang dan ongkos kirim ditanggung oleh pemilik account. Untuk info lebih lengkap bisa dilihat di http://rapidshare.com/rewards.htmlBarang-barang yang bisa ditukarkan dengan Rapidshare point adalah sebagai berikut :
Point Yang Anda Raih Barang yang bisa Anda dapatkan
30000 Rapidpoints
· Amazon Voucher seharga 25 Euro
· Flying Alarm Clock
· USB Plasma Ball
· USB Rocket Launcher
50000 Rapidpoints
· Atlas Mini 3 channel R/C Helicopter
· Rapidshare Package
70000 Rapidpoints
· USB Webcam Missile Launcher
· Space Warp Desktop
90000 Rapidpoints
· Dalek Voice Charger Helmet
· Limited Rapidshare t-shirt
· Anti Gravity Globe
10000 Rapidpoints Logitech G9 Laser Mouse
150000 Rapidpoints Samsung S1060 Black Digital Camera
Cara Mendaftar di Rapidshare Secara Gratis
Cara Mendaftar di Rapidshare Secara Gratis
Seperti kita ketahui Rapid Share adalah situs penyedia hosting file terbesar saat ini. Sayangnya untuk menjadi account nya tidak gratis. Ada bermacam-macam harga terpatok di sana. Tapi Anda bisa mendapatkan accountnya gratis. Dan Account gratis Anda bisa mendapatkan account premium dengan cuuma-cuma pula.
Nah pertanyaannya “bagaimana caranya”
1> Untuk yang berkantong tebal silahkan bayar saja sebesar 6.99 $. Pasti langsung terdaftar. Hehe… Bukan kitu yang ingin diketahui bukan
2> Ok yang gratiss sekarang… Pertama upload dulu file sembarang di Rapidshare file apapun itu.
3> Tunggu sampai file itu berhasil di upload…
4> Setelah selesai Rapidshare akan menanyakan apakah Anda ingin menjadi Collector Account.
5> Masukkan data2 Anda.
6> Setelah berhasil menjadi Collector Account. Upload file-file Anda di sana.
7> Untuk bisa menjadi premium Account dibutuhkan 10000 point, syaratnya 1 point akan Anda dapatkan dari upload file min. 5 MB. Jika ada yang mendownload Free user dapat 3 point dan Premium User 255 point.
8> Nah yang terakhir yang paling penting. Yaitu Silahkan mencoba…..
Seperti kita ketahui Rapid Share adalah situs penyedia hosting file terbesar saat ini. Sayangnya untuk menjadi account nya tidak gratis. Ada bermacam-macam harga terpatok di sana. Tapi Anda bisa mendapatkan accountnya gratis. Dan Account gratis Anda bisa mendapatkan account premium dengan cuuma-cuma pula.
Nah pertanyaannya “bagaimana caranya”
1> Untuk yang berkantong tebal silahkan bayar saja sebesar 6.99 $. Pasti langsung terdaftar. Hehe… Bukan kitu yang ingin diketahui bukan
2> Ok yang gratiss sekarang… Pertama upload dulu file sembarang di Rapidshare file apapun itu.
3> Tunggu sampai file itu berhasil di upload…
4> Setelah selesai Rapidshare akan menanyakan apakah Anda ingin menjadi Collector Account.
5> Masukkan data2 Anda.
6> Setelah berhasil menjadi Collector Account. Upload file-file Anda di sana.
7> Untuk bisa menjadi premium Account dibutuhkan 10000 point, syaratnya 1 point akan Anda dapatkan dari upload file min. 5 MB. Jika ada yang mendownload Free user dapat 3 point dan Premium User 255 point.
8> Nah yang terakhir yang paling penting. Yaitu Silahkan mencoba…..
Membuat PingBox Yahoo Messanger di Blog/Web
Membuat PingBox Yahoo Messanger di Blog/Web
Ping box memungkinkan para responder langsung berinteraksi dengan kita via yahoo messenger secara langsung tanpa sebuah keharusan responder kita sign in di yahoonya. Hanya cukup memberikan nickname saja.
Caranya gampang sekali:
1> Persyaratan yang paling utama Anda mempunyai Account Yahoo dulu. Bagi yang belum punya cepat bikin hehehe.
2> Buka www.yahoo.com kemudian sign in
3> Masuk ke Menu Yahoo Messenger
4> Setelah terbuka layar Yahoo Messenger maka selanjutnya Anda pilih menu Ping Box
5> Buatlah baru sesuai dengan yang Anda bayangkan huzzz jangan jorok
6> Setelah mendesain GET CODE dan copy all
7> Masuk ke blog kita misalkan blogspot....
8> Masuk ke Menu Tata Letak dan pilih tambah gadget.
9> Pilih gadget HTML dan paste semua kode tadi di kolom isi.
10> beri Judul misalkan Chat With me...
11> Simpan
Terakhir ... lihat saja perubahan blog Anda lebih cantik ga. Kalo lebih cantik berarti Anda keliru. Karena yang cantik itu wanita.
Ping box memungkinkan para responder langsung berinteraksi dengan kita via yahoo messenger secara langsung tanpa sebuah keharusan responder kita sign in di yahoonya. Hanya cukup memberikan nickname saja.
Caranya gampang sekali:
1> Persyaratan yang paling utama Anda mempunyai Account Yahoo dulu. Bagi yang belum punya cepat bikin hehehe.
2> Buka www.yahoo.com kemudian sign in
3> Masuk ke Menu Yahoo Messenger
4> Setelah terbuka layar Yahoo Messenger maka selanjutnya Anda pilih menu Ping Box
5> Buatlah baru sesuai dengan yang Anda bayangkan huzzz jangan jorok
6> Setelah mendesain GET CODE dan copy all
7> Masuk ke blog kita misalkan blogspot....
8> Masuk ke Menu Tata Letak dan pilih tambah gadget.
9> Pilih gadget HTML dan paste semua kode tadi di kolom isi.
10> beri Judul misalkan Chat With me...
11> Simpan
Terakhir ... lihat saja perubahan blog Anda lebih cantik ga. Kalo lebih cantik berarti Anda keliru. Karena yang cantik itu wanita.
Cara memasukkan script iklan gambar....
Cara memasukkan script iklan gambar....
Pertama Anda cari dulu gambar yang ingin Anda masukkan.
Yang pasti harus berhubungan dengan tema iklan Anda. Misalkan tentang uang maka pilih gambar yang menarik kalo bisa yang berbentuk .swf. Karena jika bentuk iklan tersebut animasi akan lebih menarik untuk dikunjungi oleh responder.
Baiknya Anda coba buat account di photobucket.com. Upload file gambar tersebut di sana. Berilah judul dan tag. Kemudian copy code htmlnya.
misalkan
a href="http://photobucket.com">img src="photobucket.com/images/almundzir/iklan.jpg" width="60" border="0" height="60" />
Coba ganti bagian ini:
a href="http://photobucket.com">
menjadi alamat situs tujuan iklan tersebut.
Misalkan:
a href="http://komisigratis.com">
Pertama Anda cari dulu gambar yang ingin Anda masukkan.
Yang pasti harus berhubungan dengan tema iklan Anda. Misalkan tentang uang maka pilih gambar yang menarik kalo bisa yang berbentuk .swf. Karena jika bentuk iklan tersebut animasi akan lebih menarik untuk dikunjungi oleh responder.
Baiknya Anda coba buat account di photobucket.com. Upload file gambar tersebut di sana. Berilah judul dan tag. Kemudian copy code htmlnya.
misalkan
a href="http://photobucket.com">img src="photobucket.com/images/almundzir/iklan.jpg" width="60" border="0" height="60" />
Coba ganti bagian ini:
a href="http://photobucket.com">
menjadi alamat situs tujuan iklan tersebut.
Misalkan:
a href="http://komisigratis.com">
Membuat Radio On-Line Dengan Shout Cast & Winamp
Membuat Radio On-Line Dengan Shout Cast & Winamp
-------------------------------------------------
Ngobrol-ngobrol ma teman di gorontalo jadi keasyikan di dunia IRC, ehhhhh malah di tawarin dengerin radio on-line punya dia, hmmm... coba juga sih, wahh keren bisa dengerin dia ngomong plus ada mp3 gratisan dengerin punya dia, tertarik dengan radio on-line tersebut saya langsung bertanya software yang di gunakan, rupanya dia meggunakan shout cast, waaa asik juga nih buat
brodcast di lab komputer ma jaringan lokal... coba akh, dan ternyata menggunakan shout cast mudah benget kok, apalagi instalasi servernya wiuh gampangnah coba deh...
Persiapan :
1. Komputer yang terhubung ke jaringan/internet
2. OS Linux kalo mo pake server yang bagus :) but kalo mo pake 1 komputerjuga bisa aja sih pake windows xp (kalo mo pake server gunakan server getway atau server utama so, nantinya anda tinggal pake soft DSP-nya dari mana aja/brodcastnya bisa dari mana aja, asik kan).
3. Software SHOUT Cast, server/ dspnya (http://antix.or.id/it/radio)
4. Winamp (saya pake versi 2.76 yang entengan dikit)
5. Headset + souncard yang dah ok.
Ok deh lets try :
1. Install software untuk server shout cast dulu :
- versi windows server
=> http://antix.or.id/it/radio/shoutcast-1-9-5-windows.exe
* instal seperti menginstal program biasa dan jalankan filenya
- versi linux server
=> http://antix.or.id/it/radio/shoutcast-1-9-5-linux-glibc6.tar.gz
* wget dan tar -zxvf file tersebut diatas
* masuk ke directory shoutcast-1-9-5-linux-glibc6
* edit file sc_serv.conf
ganti password stadardnya dan port terserah anda jika sudah save
* ./sc_serv <-- eksekusi di konsole dan dorrr jalan deh soft nya 2. Buka browser dan masukkan alamat IP server shout cast beserta portnya : misal : 192.168.0.1:8000 upsss...ada tulisan shout cast merah ZzzzzZ nah artinya server dah running dan tinggal kita nge-DJ hiks :) semangat-semangat! belum selesai soalnya, nah sekarang kita tinggal ins tall software buat nge-DJ nya (SHOUT Cast DSP) 3. Insttall software untuk nge-DJ( buat muterin lagu or siaran hiks :P): - versi windows DSP (anda sudah menginstall winamp) => http://antix.or.id/it/radio/shoutcast-dsp-1-9-0-windows.exe
* install di komputer windows anda, software ini berfungsi sebagai alatuntuk memutar lagu, siaran gitu lah, dimanapun anda berada anda bisamenggunakan software DSP ini untuk siaran( selama anda masih terhububung satu network dengan server radionya/shout cast server tadi).
* saya anggap bahwa anda sudah menginstall software winamp 2.79 or >
konfigure winamp anda pada bagian option-> prefences-> Plug In->
DSP/Effect-> Nullsoft Shout cast ... (window kanan atas dan klik)->
pencet tombol configure di bagian bawah dan ikuti langkah selanjutnya
4. Setelah anda menginstall program DSP-nya saatnya kita mengkonfigurasinya, nah perhatikan pada bagian ini:
- Tab Main : status apakah software DSP anda sudah terkoneksi dengan server Shout cast (biasanya output 1)
- Tab Output (penting nih buat koneksi ke server shout cast) :
* status : melihat status koneksi antara server dan DSP nya
* connection :
- Address: diisi alamat IP server SHOUT Cast misal (192.168.0.1)
- Port : defaultnya adalah port 8000
- Password : password configurasi di server
* untuk server menggunakan linux bisa di lihat di sc_serv.conf
* untuk server windows ngak usah di gonta-ganti ribed nantinya :)
* dah cukup itu ajah yg diganti
- Tab Encoder (berfungsi sebagai encode output yg dihasilkan kalau hanya di gunakan di local network/ 1 network gunakan aja yg tinggi misal 128 kbps suara bagus nantinya, but kalo ke luar network/ IP public gunakan yg paling kecil soalnya nanti banyak relay dsb.., yg bikin suara mjd jelek bila frekwensinya ketinggian)
- Tab Input ( berfungsi untuk mengontrol dari komputer DSP apakah input yg digunakan dari sound card atau dari winamp silahkan coba-coba saja)
5. Nah kan semuanya dah di konfigurasi, sekarang coba nyalain lagu dari winamp di komputer DSP dan pada bagian output liat statusnya connected atau tidak, kalu connected coba buka server shout cast misal: 192.168.0 .1:8000 dan liat pada Current Stream Information udah ada keterangan server nggak misal gini :
===================
Server Status: Server is currently up and public.
Stream Status: Stream is up at 24 kbps with 0 of 32 listeners(0 unique)
Listener Peak: 0
Average Listen Time: 0m 01s
Stream Title: Unnamed Server
Content Type: audio/mpeg
Stream Genre:
Stream URL: http://www.shoutcast.com
Stream AIM: N/A
Stream IRC: #shoutcast
Current Song: Mercy's - Hanya Satu
================
nah kalo gitu berarti dah ok tuh tinggal coba di komputer lain yg terhubung dengan network.
6. Ok deh sekarang coba pada komputer lain yg satu network dan udah ada program winamp.
- buka internet explorer dan masukkan : http://192.168.0.1:8000
- nah liat detil ya, perhatikan di tengah ada tulisan url "listen" coba klik dan open di winamp.
- dorrr ada musiknya kan sama yg di jalanin di komputer dsp
- heheheh dah jadi tuh tinggal ngomong zzzz aja di komp dsp
- ingat IP yg digunakan adalah IP server ok..
7. Finish sekarang tinggal kreatifitas anda aja buat maksimalin kemampuan
server + dsp anda sehingga mampu mangalahkan RRI
Selamat mencoba :)
-------------------------------------------------
Ngobrol-ngobrol ma teman di gorontalo jadi keasyikan di dunia IRC, ehhhhh malah di tawarin dengerin radio on-line punya dia, hmmm... coba juga sih, wahh keren bisa dengerin dia ngomong plus ada mp3 gratisan dengerin punya dia, tertarik dengan radio on-line tersebut saya langsung bertanya software yang di gunakan, rupanya dia meggunakan shout cast, waaa asik juga nih buat
brodcast di lab komputer ma jaringan lokal... coba akh, dan ternyata menggunakan shout cast mudah benget kok, apalagi instalasi servernya wiuh gampangnah coba deh...
Persiapan :
1. Komputer yang terhubung ke jaringan/internet
2. OS Linux kalo mo pake server yang bagus :) but kalo mo pake 1 komputerjuga bisa aja sih pake windows xp (kalo mo pake server gunakan server getway atau server utama so, nantinya anda tinggal pake soft DSP-nya dari mana aja/brodcastnya bisa dari mana aja, asik kan).
3. Software SHOUT Cast, server/ dspnya (http://antix.or.id/it/radio)
4. Winamp (saya pake versi 2.76 yang entengan dikit)
5. Headset + souncard yang dah ok.
Ok deh lets try :
1. Install software untuk server shout cast dulu :
- versi windows server
=> http://antix.or.id/it/radio/shoutcast-1-9-5-windows.exe
* instal seperti menginstal program biasa dan jalankan filenya
- versi linux server
=> http://antix.or.id/it/radio/shoutcast-1-9-5-linux-glibc6.tar.gz
* wget dan tar -zxvf file tersebut diatas
* masuk ke directory shoutcast-1-9-5-linux-glibc6
* edit file sc_serv.conf
ganti password stadardnya dan port terserah anda jika sudah save
* ./sc_serv <-- eksekusi di konsole dan dorrr jalan deh soft nya 2. Buka browser dan masukkan alamat IP server shout cast beserta portnya : misal : 192.168.0.1:8000 upsss...ada tulisan shout cast merah ZzzzzZ nah artinya server dah running dan tinggal kita nge-DJ hiks :) semangat-semangat! belum selesai soalnya, nah sekarang kita tinggal ins tall software buat nge-DJ nya (SHOUT Cast DSP) 3. Insttall software untuk nge-DJ( buat muterin lagu or siaran hiks :P): - versi windows DSP (anda sudah menginstall winamp) => http://antix.or.id/it/radio/shoutcast-dsp-1-9-0-windows.exe
* install di komputer windows anda, software ini berfungsi sebagai alatuntuk memutar lagu, siaran gitu lah, dimanapun anda berada anda bisamenggunakan software DSP ini untuk siaran( selama anda masih terhububung satu network dengan server radionya/shout cast server tadi).
* saya anggap bahwa anda sudah menginstall software winamp 2.79 or >
konfigure winamp anda pada bagian option-> prefences-> Plug In->
DSP/Effect-> Nullsoft Shout cast ... (window kanan atas dan klik)->
pencet tombol configure di bagian bawah dan ikuti langkah selanjutnya
4. Setelah anda menginstall program DSP-nya saatnya kita mengkonfigurasinya, nah perhatikan pada bagian ini:
- Tab Main : status apakah software DSP anda sudah terkoneksi dengan server Shout cast (biasanya output 1)
- Tab Output (penting nih buat koneksi ke server shout cast) :
* status : melihat status koneksi antara server dan DSP nya
* connection :
- Address: diisi alamat IP server SHOUT Cast misal (192.168.0.1)
- Port : defaultnya adalah port 8000
- Password : password configurasi di server
* untuk server menggunakan linux bisa di lihat di sc_serv.conf
* untuk server windows ngak usah di gonta-ganti ribed nantinya :)
* dah cukup itu ajah yg diganti
- Tab Encoder (berfungsi sebagai encode output yg dihasilkan kalau hanya di gunakan di local network/ 1 network gunakan aja yg tinggi misal 128 kbps suara bagus nantinya, but kalo ke luar network/ IP public gunakan yg paling kecil soalnya nanti banyak relay dsb.., yg bikin suara mjd jelek bila frekwensinya ketinggian)
- Tab Input ( berfungsi untuk mengontrol dari komputer DSP apakah input yg digunakan dari sound card atau dari winamp silahkan coba-coba saja)
5. Nah kan semuanya dah di konfigurasi, sekarang coba nyalain lagu dari winamp di komputer DSP dan pada bagian output liat statusnya connected atau tidak, kalu connected coba buka server shout cast misal: 192.168.0 .1:8000 dan liat pada Current Stream Information udah ada keterangan server nggak misal gini :
===================
Server Status: Server is currently up and public.
Stream Status: Stream is up at 24 kbps with 0 of 32 listeners(0 unique)
Listener Peak: 0
Average Listen Time: 0m 01s
Stream Title: Unnamed Server
Content Type: audio/mpeg
Stream Genre:
Stream URL: http://www.shoutcast.com
Stream AIM: N/A
Stream IRC: #shoutcast
Current Song: Mercy's - Hanya Satu
================
nah kalo gitu berarti dah ok tuh tinggal coba di komputer lain yg terhubung dengan network.
6. Ok deh sekarang coba pada komputer lain yg satu network dan udah ada program winamp.
- buka internet explorer dan masukkan : http://192.168.0.1:8000
- nah liat detil ya, perhatikan di tengah ada tulisan url "listen" coba klik dan open di winamp.
- dorrr ada musiknya kan sama yg di jalanin di komputer dsp
- heheheh dah jadi tuh tinggal ngomong zzzz aja di komp dsp
- ingat IP yg digunakan adalah IP server ok..
7. Finish sekarang tinggal kreatifitas anda aja buat maksimalin kemampuan
server + dsp anda sehingga mampu mangalahkan RRI
Selamat mencoba :)
Buat Website Gratis (1) domain name
Buat Website Gratis (1) domain name
Apapun kalo gratiss semua orang pasti mau. Termasuk Anda dan Saya. Sayangnya yang dinamakan gratiss jauh kualitasnya dengan yang bayar. Tapi gak apa-apalah. Yang penting gratis.
Untuk itu di sini akan saya paparkan bagaimana cara membuat website gratis:
Langkah Pertama
Tentu Anda juga menginginkan gratis. Oce
Bisa Anda buat di www.co.cc . Caranya gampang :
a) Masukkan nama domain yang Anda inginkan misalkan almundzir. Kemudian klik periksa ketersediaan. Jika tersedia lanjutkan
b) Jika tersedia lanjutkan pendaftaran
c) Buat Accout baru
d) Masukkan data-data Anda kemudian ceklist Saya menerima Persyaratan dan Layanan.
e) Buat Account Baru Sekarang.
f) Jika sudah muncul gambar seperti di atas berarti Anda telah berhasil. Biarkan itu jangan di close. Sekarang kita lanjut ke pembuatan website gratis bagian 2.
Buat Website Gratis (2) account hosting
Apapun kalo gratiss semua orang pasti mau. Termasuk Anda dan Saya. Sayangnya yang dinamakan gratiss jauh kualitasnya dengan yang bayar. Tapi gak apa-apalah. Yang penting gratis.
Untuk itu di sini akan saya paparkan bagaimana cara membuat website gratis:
Langkah Pertama
Tentu Anda juga menginginkan gratis. Oce
Bisa Anda buat di www.co.cc . Caranya gampang :
a) Masukkan nama domain yang Anda inginkan misalkan almundzir. Kemudian klik periksa ketersediaan. Jika tersedia lanjutkan
b) Jika tersedia lanjutkan pendaftaran
c) Buat Accout baru
d) Masukkan data-data Anda kemudian ceklist Saya menerima Persyaratan dan Layanan.
e) Buat Account Baru Sekarang.
f) Jika sudah muncul gambar seperti di atas berarti Anda telah berhasil. Biarkan itu jangan di close. Sekarang kita lanjut ke pembuatan website gratis bagian 2.
Buat Website Gratis (2) account hosting
Langganan:
Postingan (Atom)